Im nachfolgenden Artikel zeigen wir die beliebtesten und schönsten Google Fonts für Ihr nächstes Webdesign Projekt. Natürlich klären wir vorab, was Google Fonts sind, wie man sie einbindet und wie man etwaige datenschutzrelevante Probleme behebt (DSGVO Konformität).
Inhaltsverzeichnis
Google Fonts als Lösung für viele Webdesigner
Vor einigen Jahren noch, war es für Webdesigner nicht einfach, den richtigen Webfont für ein Webprojekt zu wählen. Je nach konfiguriertem Betriebs- und Computersystem der Nutzer, waren die installierten Systemschriften nicht wirklich so, wie sich die Webdesigner das vorstellt hatten, denn die Vorgabe auf den Webseiten wurde durch die Systeme „bestmöglich“ ersetzt durch Alternativschriften. Diese Schriften waren oft in anderer Form oder auch Größe, sodass die Webdesigns beim Endnutzer nicht so aussahen, wie sie sollten.
Google hat sich deshalb bemüht, diese Probleme zu umgehen, indem seit 2010 unentgeltliche Google Web Fonts angeboten werden. Die Google Fonts sind grundsätzlich für alle Webdesigner, -entwickler, Blogger etc. frei nutzbar. Google ermöglicht mit seinen Lizenzen, dass diese Schriften unbegrenzt in Webprojekte integriert werden können, ohne auf den Urheber hinzuweisen zu müssen. Selbst eine Registrierung oder Freigabe ist nicht notwendig. Deshalb sind die Google Fonts mittlerweile die am meisten genutzten webfonts weltweit.
Integration der Google Web Fonts in die Webseite

Es reicht also, wenn man die Fonts per Click in den Themeeinstellungen hinzufügt oder manuell im Stylesheet, solange die Schriften dann manuell upgeloaded werden. Durch die Nutzung von Google Fonts über das Theme, werden die Google Fonts in der Regel über ein CDN von google blitzschnell geladen sodass beim Seitenaufbau Verzögerungen nicht auftreten.
Datenschutz Probleme mit Google Fonts umgehen
Nun weiß jeder, dass google eine Datenkrake ist und viele seine kostenlosen Services anbietet, um Zugriff auf Daten zu bekommen. So ist es auch in diesem Fall. Es ist also nicht verwunderlich, dass google seine web fonts permanent weiterentwickelt, da sie dadurch Zugang zu Millionen von Webseiten erhalten mit Hilfe von cookies, was im Hinblick auf die DSGVO natürlich problematisch ist.
Mit den Google Fonts sammelt google Meta- und Benutzerdaten, die anschließend gezielt für statistische Auswertungen und Werbemaßnahmen verwendet werden können. Um die Datenschutzproblematik zu umgehen, wird allgemein empfohlen, die Google Fonts nicht über die WordPress Themes zu nutzen (auch wenn es einfacher ist) sondern die Google Fonts direkt in die Webseite zu integrieren. Das macht man, indem man die Google Fonts bei google als zip Datei herunterlädt, per FTP in einem Font-Verzeichnis speichert und die Schrift dann mittels css in die Webseite einliest. (Achtung: wir können an dieser Stelle keine vollständige Rechtsberatung zur Nutzung von Google Fonts bieten)
Ladezeiten minimieren
Um die Ladezeiten von Ihrer WordPress Webseite zu verringern, empfehlen wir, Fonts nur in wenigen Schriftschnitten zu integrieren, da jeder Schriftschnitt merklich die Ladezeit verlängert. Installieren Sie also maximal zwei Schriftschnitte wie Regular, Medium oder Bold.
Die Filterung der Google Fonts
Es gibt tausende von Google Fonts. Um den passenden Webfont von google auszuwählen, kann man auf der Webseite https://fonts.google.com/ die Schriftarten nach verschiedenen Kriterien filtern.
1. Schrifttyp

Google bietet eine erste Filterung nach Schrifttyp, sogenannten „Categories“ an. Unterschieden werden:
- Serif (Schriftarten mit Serifen)
- Sans-serif (Schriftarten ohne Serifen)
- Display (Akzidenzschrift, die für Zeitungsköpfe, Plakate, Werbeanzeigen, Geschäfts- oder Privatdrucksachen genutzt wird)
- Handwriting (Handschriften)
- Monospace (nichtproportionale Schriftarten, Festschrittschriftarten)
2. Sprachen
Als zweites Sortierkriterium werden nahezu alle Sprachen angeboten. Wenn Sie also Lateinische Schrift, Griechisch oder Arabische Schriften integrieren möchten, kein Problem
3. Schriftstile

Die Number of styles bezieht sich auf die Anzahl der Schriftschnitte, die eine Schrift haben soll. Schriftschnitte sind zum Beispiel Varianten wie kursiv, fett, normal, light, bold usw. Wenn eine Schrift also viele Schriftschnitte hat, können Sie diesen web font sehr flexibel einsetzen. Die Stilanzahl ist also durchaus ein sinnvolles Filterkriterium.
Die wählbare Thickness bezieht sich auf die Strichstärke der Buchstaben der Fonts. Hier können Sie von sehr dicken, massiven Strichen bis hin zu hauchdünnen Strichstärken alles an web fonts auswählen.
Mit Slant sind schräge Schriftarten gemeint, die entweder in allen Schriftschnitten schräg sind oder in nur manchen. Mögen Sie schräge Schriften, können Sie hier mit einem Klick die ganze Auswahl auf fast nur schräge Schriftarten filtern.
Mit Width ist die Buchstabenweite gemeint. Eine condensed font ist zum Beispiel eine schmale web Schriftart mit geringer Buchstabenweite, sodass viel Text in eine Zeile passt. Möchten Sie ausdrucksstarke Fonts mit breiten Buchstabenweiten, empfehlen wir, den width-Filter hochzuschieben.
4. Sortierung der google font Ergebnisse

Die Ergebnisliste der Googlefonts, die sich durch die Filter ergibt, ist auf der rechten Seite mit Hilfe der Sortierung in eine andere Rangfolge zu bringen. Sie können wählen zwischen Trending, also nach aktuellem Popularitätstrend, nach Most popular (absolute Popularität), nach Newest (neu hinzugefügt) und nach Name (alfabetische Reihenfolge).
Die Wahl der schönsten Google Fonts
Natürlich können Sie sich durch alle Google Fonts browsen und per Zufall eine Schriftart entdecken, die Ihnen für Ihr Webprojekt gefällt. Das ist allerdings selten, da oft entweder Vorgaben von Designern kommen oder die CI (Corporate Identity) der Firmen schon vorgegeben sind. Auch kann es sein, dass Gestaltungsstandards keine frei Auswahl zulassen oder die Zielgruppe der Webseite bestimmte Schriften nicht erlaubt.
Wenn Sie frei in Ihrer Wahl sind, sollten Sie ein paar grundlegende Tatsachen zur Wirkung von Serifen fonts vs. non Serifen fonts bei der Auswahl berücksichtigen 1 :
- Fonts mit Serifen wirken eher traditionell, respektiert, zuverlässig, komfortabel, sicher und professionell. Bekannte Schriftarten mit Serifen sind Times New Roman, Frutiger Serif, Garamond, Palatino oder Baskerville.
- Fonts ohne Serifen wirken eher modern, zeitlos, stabil, objektiv, ruhig, konstruktiv und sachlich. Bekannte Schriftarten ohne Serifen sind Arial, Futura, Avenir, Helvetica, Gotham, Franklin Gothic oder Neuzeit
Die beliebtesten 15 Google Fonts
Absichtlich nennen wir die nachfolgende Liste an Google Fonts nicht „die schönsten“ fonts, da Schönheit ja subjektiv ist. Die Google Fonts analytics, die google preisgibt, sind mit 43 Billionen Datensätzen eine durchaus repräsentative Quelle für die Aussage, welche Google Fonts am meisten genutzt werden und damit am beliebtesten sind.
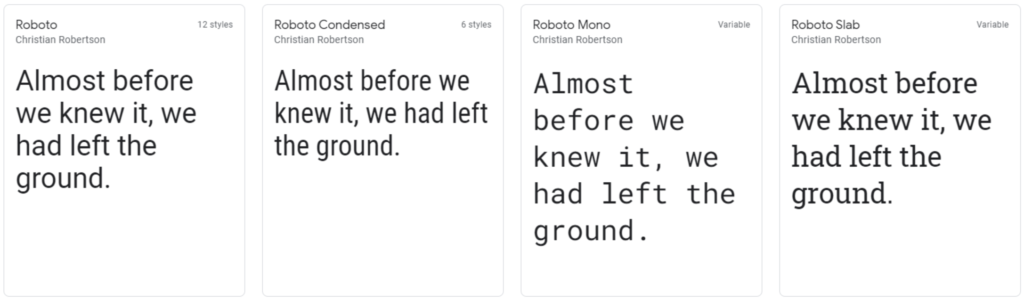
1. Roboto

Font Typ
Sans-serif
Font Arten
20
Font Schöpfer
Christian Robertson
Schriftbeschreibung
Roboto hat eine doppelte Natur. Es hat ein mechanisches Skelett und die Formen sind weitgehend geometrisch. Gleichzeitig bietet die Schrift freundliche und offene Kurven. Während einige Grotesken ihre Buchstabenformen verzerren, um einen starren Rhythmus zu erzwingen, geht Roboto keine Kompromisse ein, sodass Buchstaben in ihre natürliche Breite gebracht werden können. Dies führt zu einem natürlicheren Leserhythmus, der häufiger bei humanistischen und Serifentypen anzutreffen ist.
Quelle: https://fonts.google.com/specimen/Roboto#about
2. Open Sans

Font Typ
Sans-serif
Font Arten
13
Font Schöpfer
Steve Matteson
Schriftbeschreibung
Open Sans ist eine humanistische serifenlose Schrift, die von Steve Matteson, Type Director von Ascender Corp., entworfen wurde. Diese Version enthält den vollständigen 897-Zeichensatz, der die Standardzeichensätze ISO Latin 1, Latin CE, Griechisch und Kyrillisch enthält. Open Sans wurde mit aufrechtem Stress, offenen Formen und einem neutralen und dennoch freundlichen Erscheinungsbild entworfen. Es wurde für Druck-, Web- und mobile Schnittstellen optimiert und weist in seinen Briefformen hervorragende Lesbarkeitseigenschaften auf.
Quelle: https://fonts.google.com/specimen/Open+Sans#about
3. Lato

Font Typ
Sans-serif
Font Arten
10
Font Schöpfer
Łukasz Dziedzic
Schriftbeschreibung
Lato ist ein serifenloser Google Font, der im Sommer 2010 vom Warschauer Designer Łukasz Dziedzic gegründet wurde („Lato“ bedeutet auf Polnisch „Sommer“). Im Dezember 2010 wurde die Lato-Familie von seiner Gießerei tyPoland mit Unterstützung von Google unter der Open Font-Lizenz veröffentlicht.
In den letzten zehn Jahren, in denen Łukasz Typ entwarf, wurzelten die meisten seiner Projekte in einer bestimmten Entwurfsaufgabe, die er lösen musste. Bei Lato war das nicht anders. Ursprünglich war die Familie als eine Reihe von Unternehmensschriftarten für einen Großkunden konzipiert – der sich letztendlich entschied, in eine andere stilistische Richtung zu gehen, sodass die Familie für eine öffentliche Veröffentlichung verfügbar wurde.
Bei der Arbeit an Lato versuchte Łukasz, einige potenziell widersprüchliche Prioritäten sorgfältig abzuwägen. Er wollte eine Schriftart erstellen, die bei der Verwendung in Textkörper ziemlich „transparent“ erscheint, bei Verwendung in größeren Formaten jedoch einige Originalmerkmale aufweist. Er verwendete klassische Proportionen (besonders in Großbuchstaben sichtbar), um den Buchstabenformen vertraute Harmonie und Eleganz zu verleihen. Gleichzeitig kreierte er einen schlanken serifenlosen Look, der die Tatsache deutlich macht, dass Lato im Jahr 2010 entworfen wurde – auch wenn es keinem aktuellen Trend folgt.
Die halbrunden Details der Buchstaben geben Lato ein Gefühl von Wärme, während die starke Struktur für Stabilität und Ernsthaftigkeit sorgt. „Mann und Frau, ernst, aber freundlich. Mit dem Gefühl des Sommers “, sagt Łukasz. Erfahren Sie mehr unter www.latofonts.com
Quelle: https://fonts.google.com/specimen/Lato#about
4. Oswald

Font Typ
Sans-serif
Font Arten
1
Font Schöpfer
Vernon Adams
Schriftbeschreibung
Oswald ist eine Überarbeitung des klassischen Stils, der historisch durch die serifenlosen Schriften ‚Alternate Gothic‘ repräsentiert wurde. Die Zeichen von Oswald wurden zunächst neu gezeichnet und reformiert, um besser in das Pixelraster von Standard-Digitalbildschirmen zu passen. Oswald kann von Webbrowsern auf Desktop-Computern, Laptops und Mobilgeräten frei im Internet verwendet werden.
Seit dem ersten Start im Jahr 2011 wurde Oswald von Vernon Adams bis 2014 kontinuierlich aktualisiert. Vernon fügte Light- und Bold-Gewichte hinzu, unterstützte mehr lateinische Sprachen, verschärfte den Abstand und das Kerning und verfeinerte die Glyphen in der gesamten Familie auf der Grundlage des Feedbacks von Hunderten von Benutzern . 2016 wurde die Familie von Kalapi Gajjar und Alexei Vanyashin aktualisiert, um die von Vernon begonnene Arbeit abzuschließen und Sprachen zu unterstützen, die die kyrillische Schrift verwenden. Im Januar 2019 wurde es mit einer variablen Schriftart Weight Axis aktualisiert.
Quelle: https://fonts.google.com/specimen/Oswald#about
5. Montserrat

Font Typ
Sans-serif
Font Arten
38
Font Schöpfer
Julieta Ulanovsky
Schriftbeschreibung
Die alten Plakate und Schilder im traditionellen Stadtteil Montserrat in Buenos Aires inspirierten Julieta Ulanovsky, diese Schrift zu entwerfen und die Schönheit der städtischen Typografie zu retten, die in der ersten Hälfte des 20. Jahrhunderts entstand. Wenn die Stadtentwicklung diesen Ort verändert, wird sie niemals zu ihrer ursprünglichen Form zurückkehren und für immer die Designs verlieren, die so besonders und einzigartig sind. Die Buchstaben, die dieses Projekt inspiriert haben, haben Arbeit, Engagement, Sorgfalt, Farbe, Kontrast, Licht und Leben, Tag und Nacht! Dies sind die Typen, die die Stadt so schön aussehen lassen. Das Montserrat-Projekt begann mit der Idee, das, was sich in Montserrat befindet, zu retten und es unter einer libre-Lizenz, der SIL Open Font License, freizugeben.
Dies ist die normale Familie, und es gibt bisher zwei Schwesterfamilien, Alternates und Subrayada. Viele der Briefformen sind speziell in der Alternates-Familie, während „Subrayada“ auf Spanisch „unterstrichen“ bedeutet und einen besonderen Unterstreichungsstil zelebriert, der in die Briefformen im Viertel Montserrat integriert ist.
Aktualisiert im November 2017: Die Familie wurde im Sommer von Jacques Le Bailly bei Baron von Fonthausen neu gezeichnet, und der gesamte Gewichtssatz wurde angepasst, um den Regular leichter und besser für die Verwendung in längeren Texten zu machen. Im Herbst leiteten Julieta Ulanovsky, Sol Matas und Juan Pablo del Peral in Absprache mit Carolina Giovagnoli, Maria Doreuli und Alexei Vanyashin die Entwicklung der kyrillischen Unterstützung.
Quelle: https://fonts.google.com/specimen/Montserrat#about
6. Roboto Condensed

Font Typ
Sans-serif
Font Arten
6
Font Schöpfer
Christian Robertson
Schriftbeschreibung
Roboto hat eine doppelte Natur. Es hat ein mechanisches Skelett und die Formen sind weitgehend geometrisch. Gleichzeitig bietet die Schrift freundliche und offene Kurven. Während einige Grotesken ihre Buchstabenformen verzerren, um einen starren Rhythmus zu erzwingen, geht Roboto keine Kompromisse ein, sodass Buchstaben in ihre natürliche Breite gebracht werden können. Dies führt zu einem natürlicheren Leserhythmus, der häufiger bei humanistischen und Serifentypen anzutreffen ist.
Quelle: https://fonts.google.com/specimen/Roboto+Condensed#about
7. Source Sans Pro

Font Typ
Sans-serif
Font Arten
12
Font Schöpfer
Paul D. Hunst
Schriftbeschreibung
Source® Sans Pro, die erste Open-Source-Schriftfamilie von Adobe, wurde von Paul D. Hunt entwickelt. Es handelt sich um eine serifenlose Schrift, die für Benutzeroberflächen geeignet ist.
Quelle: https://fonts.google.com/specimen/Source+Sans+Pro#about
8. Slabo 27px

Font Typ
Sans-serif
Font Arten
1
Font Schöpfer
John Hudson
Schriftbeschreibung
Slabo ist eine Sammlung größenspezifischer Schriftarten zur Verwendung in der Online-Werbung und für andere Webzwecke. Die Sammlung enthält derzeit diese Schriftarten, Slabo 27px und Slabo 13px. Jede Schriftart in der Sammlung ist für die Verwendung auf die Pixelgröße in ihrem Namen optimiert.
Quelle: https://fonts.google.com/specimen/Slabo+27px#about
9. Raleway

Font Typ
Sans-serif
Font Arten
1
Font Schöpfer
Matt McInerney
Schriftbeschreibung
Raleway ist eine elegante serifenlose Schriftfamilie. Ursprünglich von Matt McInerney als einzelnes dünnes Gewicht entworfen, wurde es 2012 von Pablo Impallari und Rodrigo Fuenzalida zu einer Familie mit 9 Gewichten erweitert und von Igino Marini iKerned. Eine gründliche Überprüfung und Kursivschrift wurde im Jahr 2016 hinzugefügt.
Es ist ein Display-Gesicht und der Download enthält sowohl alte als auch linienförmige Ziffern, Standard- und diskretionäre Ligaturen, einen ziemlich vollständigen Satz von Diakritika sowie eine stilistische Alternative, die von geometrischen, serifenlosen Schriften inspiriert ist als der neo-grotesk inspirierte Standardcharakter einstellen.
Quelle: https://fonts.google.com/specimen/Raleway#about
10. PT Sans

Font Typ
Sans-serif
Font Arten
8
Font Schöpfer
ParaType
Schriftbeschreibung
PT Sans wurde für das Projekt „Public Types of Russian Federation“ entwickelt. Die zweite Familie des Projekts, PT Serif, ist ebenfalls verfügbar.
Die Schriftarten werden mit einer libre-Lizenz veröffentlicht und können frei weitergegeben werden: Das Hauptziel des Projekts ist es, den Menschen in Russland die Möglichkeit zu geben, in ihrer Muttersprache zu lesen und zu schreiben.
Das Projekt ist dem 300-jährigen Jubiläum des von Peter dem Großen in den Jahren 1708–1710 erfundenen bürgerlichen Typs gewidmet. Es wurde finanziell von der russischen Bundesagentur für Presse- und Massenkommunikation unterstützt.
Die Schriftarten enthalten Standard-Codepages für West-, Mitteleuropa und Kyrillisch sowie die Zeichen aller Titelsprachen in der Russischen Föderation. Dies macht sie zu einem einzigartigen und sehr wichtigen Werkzeug für die moderne digitale Kommunikation.
PT Sans basiert auf russischen serifenlosen Typen der zweiten Hälfte des 20. Jahrhunderts, weist jedoch gleichzeitig Besonderheiten zeitgenössischer humanistischer Designs auf. Die Familie besteht aus 8 Stilen: 4 Grundstilen, 2 Untertitelstilen für kleine Größen und 2 schmalen Stilen für die wirtschaftliche Typeinstellung.
Quelle: https://fonts.google.com/specimen/PT+Sans#about
11. Lobster

Font Typ
Sans-serif
Font Arten
5
Font Schöpfer
Impallari Type
Schriftbeschreibung
Die Lobster-Schrift verfolgte einen anderen Ansatz. Das neue OpenType-Format bietet uns die Möglichkeit, mehrere Versionen jedes Buchstabens zu haben, und genau das tun wir: Anstatt das Design unserer Buchstaben zu beeinträchtigen, um Verbindungen zu erzwingen, tun wir das, was Schriftkünstler tun. Wir zeichnen viele Versionen jedes Buchstabens und viele verschiedene Buchstabenpaare (auch „Ligaturen“ genannt), sodass wir immer die bestmögliche Variation jedes Buchstabens verwenden, abhängig vom Kontext des Buchstabens in jedem Wort. All dies geschieht automatisch in jedem Browser, der Ligaturen unterstützt.
Quelle: https://fonts.google.com/specimen/Lobster#about
12. Yanone Kaffeesatz

Font Typ
Sans-serif
Font Arten
1
Font Schöpfer
Yanone
Schriftbeschreibung
„Yanone Kaffeesatz“ wurde erstmals im Jahr 2004 veröffentlicht und ist Yanones erste fertige Schrift. Sein Fettdruck erinnert an die Kaffeehaus-Typografie der 1920er Jahre, während die eher dünnen Schriftarten die Lücke zur Gegenwart schließen. Da Yanone kein Selbstvertrauen und kein Wissen über die Typenszene hatte, entschloss er sich, die Familie kostenlos unter einer Creative Commons-Lizenz zu veröffentlichen. Eine Entscheidung, die sich als eine der besten herausstellen sollte, die er jemals getroffen hat. Es wurde bisher über 100.000 Mal heruntergeladen, und Sie können die Verwendung von Kaffeesatz in deutschen Süßwasser-Fitnessstudios, in Einkaufszentren in Dubai und in neuseeländischen McDonalds-Anzeigen beobachten. Und natürlich zu Kaffee- und Lebensmittelverpackungen und Café-Design rund um den Globus.
Quelle: https://fonts.google.com/specimen/Yanone+Kaffeesatz#about
13. Anton

Font Typ
Sans-serif
Font Arten
13
Font Schöpfer
Venon Adams
Schriftbeschreibung
Anton ist eine Überarbeitung einer traditionellen serifenlosen Werbung. Die Buchstabenformulare wurden digitalisiert und dann für die Verwendung als Webfont umgeformt, die Zähler wurden ein wenig geöffnet und die Stiele für die Verwendung als Fettdruckschrift in modernen Webbrowsern optimiert.
Die Unterstützung der Anton-Sprache umfasst jetzt afrikanisches Latein und die vollständige Abdeckung des Vietnamesischen, zusätzlich zu allen westlichen, mittel- und südosteuropäischen Sprachen.
Quelle: https://fonts.google.com/specimen/Anton#about
14. Amiko

Font Typ
Sans-serif
Font Arten
3
Font Schöpfer
Impallari Type
Schriftbeschreibung
Open Sans ist eine humanistische serifenlose Schrift, die von Steve Matteson, Type Director von Ascender Corp., entworfen wurde. Diese Version enthält den vollständigen 897-Zeichensatz, der die Standardzeichensätze ISO Latin 1, Latin CE, Griechisch und Kyrillisch enthält. Open Sans wurde mit aufrechtem Stress, offenen Formen und einem neutralen und dennoch freundlichen Erscheinungsbild entworfen. Es wurde für Druck-, Web- und mobile Schnittstellen optimiert und weist in seinen Briefformen hervorragende Lesbarkeitseigenschaften auf.
Quelle: https://fonts.google.com/specimen/Amiko#about
15. Barrio

Font Typ
Sans-serif
Font Arten
1
Font Schöpfer
Omnibus-Type
Schriftbeschreibung
Barrio wurde für Bildschirme, Werbetafeln, Magazine und Werbematerial entwickelt. Es ist besonders bemerkenswert für seinen rhythmischen Kontrast und sein Amateur-Aussehen. Diese Funktionen machen es ideal für eine warme, lebendige und unterhaltsame Kommunikation. Barrio bietet 490 Glyphen und diakritische Zeichen mit Unterstützung für über 103 lateinische Sprachen (einschließlich Guarani).



